Setting up a WordPress website is really easy and you can be creating content on the web in no time. After navigating to the website you created with Godaddy and logging into the website via the wordpress login screen (on left), it is time to personalize it. The instructions to install a wordpress content management system with Godaddy can be found here – http://www.tagnaples.com/how-to-install-wordpress-on-godaddy/. I have listed 10 things to do when you first login to the site.
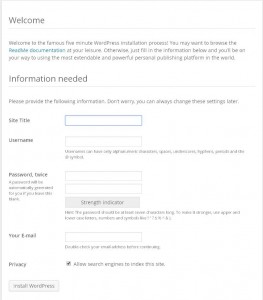
- go to “Settings” and then choose “General” – Make sure the information here is correct. First your Site Title and Tagline, these are automatically put into themes (or you can choose not to).
- Choose Appearance and click “Themes”. Look at the three WordPress themes that are available. If you like one, choose it, or go with the one that is on. If you don’t like them, choose “Add New” and see if you can find one you like. Once you add some themes to your site, you can change the look of the site without having to change any content.
- In Appearance go to “Customize”, under Site Title and Tagline you can change it or make it not show up. Then under Static Front Page you can change your Front Page Setting (This is your Home Page or Splash Page)
- In Appearance choose “Header” – This is the image at the top of your website (if you want one). Some themes allow you to have several header images to choose from as well as a random image on each page or post.
- Now it is time to create a page or edit the existing pages. WordPress is a blog by default, but you may want to create a home page to explain what the blog is about. You may just want to create static pages and not have a blog. WordPress already has one post and one page and one comment. It is a good idea to go in and edit these and that will give you some experience with the process. (deleting the comment so it doesn’t look so much like a new site) You can do this by going to “Posts” then “All Posts”, and “Pages” then “All Pages”.
- Creating a Menu will let you name pages and transfer the menu to different themes. You can add pages, posts, categories, and even links as pages. There are widgets that can put menus on different pages around the website. This works good for dropdowns so all the choices can be exposed when dealing with touch screens.
- Go back to “Settings” and choose “Permalinks” – Choose the setting that you like, then the page name will happen by default. Most of the time you can edit these settings per page.
- “Settings” then “Discussion” – This sets the default permissions for the comments. You can set the comments for each page individually if needed.
- Once you get your page up close to the way you want you can go to “Appearance” then “Widgets” and add or remove items from the pages. Different themes will have different widgets so you may have to scroll through and find a theme that is set up the way you want.
- Once you find a theme you like or close to it, you can go to “Appearance” then “Theme Options” (if there is one, some don’t have options). Different themes have different options. These can be colors, fonts, post page settings, etc. One theme I found that is fully customizable, even to the tune of having subthemes is Aspen. If it doesn’t have any options then you can go to “Appearance” then “Editor” and change files, this changes the actual files in the theme. You may want to consult Google for that.
Now it is time to go and create some content!